Why & How to Create Your Own Instagram Landing Page
A couple of days ago while we were on Instagram, we got a notification saying we had a link that wasn't allowed in our profile. The only link in our profile was our Link Tree URL, which (if you aren't familiar) is a platform that allows you to put all of your important and mentioned links on one page since you only get one URL in your profile. We loved and had been using this service for a while now, but when the notification popped up, we got to thinking: why would we want to use a third-party service like Link Tree, when we could be directing people to our own websites, which is where we actually want them to land?! Besides, though the URL issue is fixed now, you never know when Instagram will decide to not allow the link again.

Today we're showing you how to set up a page on your own website that houses all of your links so that you can put just ONE URL in your Instagram profile that contains all the important places you want to send your followers.
But first, the WHY:
1. As mentioned, we want as much traffic going to our OWN websites and blogs as possible, because this gives our potential shoppers and clients a chance to see our products and services, get familiar with us and eventually buy from or hire us. As we teach at our workshops, our goal with social media is always to use it as an agent to direct traffic to our websites, which are our main hubs. Think of our website as an airport and all of the social media outlets as planes flying into our airports.
2. We have control over our own websites, which means we can make sure our Instagram Landing pages (as we're going to call it!) are on brand with the rest of our business and collateral.


Step 1: Create an unlinked page on your blog or website. This means a page that is NOT in your navigation bar or that someone can find and click on your sidebar.
We have a Squarespace website, so for us that means going into the back end of our site, going to Pages, scrolling down to Unlinked Pages and creating a new blank page there. If you have a Wordpress site, you will want to create a new blank page (like you would for your services page, but just not add it to your navigation bar), not a blog post. If you have a Blogger site, the same goes for you. Go in the backend of your site and click on Pages on the left sidebar.
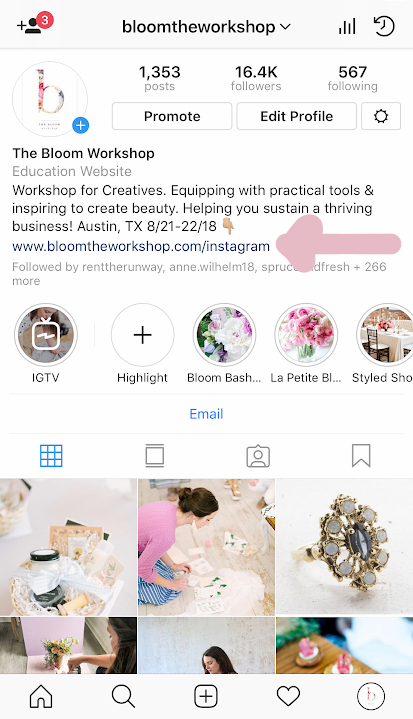
Step 2: Name your unlinked page. We did www.bloomtheworkshop.com/instagram, but you can choose whatever you want! This is the URL you will end up posting in your Instagram Profile.
Step 3: Design your Instagram Landing Page.
If you want it to look as close as possible to Link Tree, you'll want a picture of your logo or profile picture from Instagram on the page with your username (@bloomtheworkshop) underneath it. We think this is a good idea so that as soon as people click the URL, they know they are in the right place. To do this, we just made a graphic in Photoshop, but I'm sure you can use another program to do it (like Canva, Illustrator or InDesign)

For reference, ours is 310 x 377 and 150 resolution. We are no graphic designers over here, but we try, thanks to a few Photoshop classes Michaela took in college ;) You'll notice we put our logo on top with our Instagram handle under the logo in our brand's font. This keeps everything looking cohesive!
Below our logo and handle, we simply added buttons through Squarespace's handy widgets. These buttons are the links that you often reference on Instagram, so when readers click your profile link, everything is one place. We have one for our blog, since we often reference a new blog post, our workshop details, a button to sign up for our newsletter, our shop and a link to watch one of our favorite Bloom Workshop videos so readers can further get to know us. We can add or subtract from our links anytime we want. If we're hosting a giveaway on our Facebook page, we'd simply add a new button with a link to the giveaway so when we reference it on Instagram, people can easily find it.
The best part, though?! This content is all on our own website! So if someone clicks the link in our profile, they're already where we want them to be and the chances of them looking around more of our site than just our links on this page are much higher.
Note: We don't use Wordpress, but are sure there is a widget or plugin you can get to create buttons similar to ours. For Blogger, we know you can't create buttons for a page (unless you know code) but what we would suggest is making graphics in Photoshop that look like buttons with text on the graphic, that then you'd make clickable for your users. For example, you could make a graphic like this and link the graphic to your Design Services page. In Blogger you do this by importing the graphic as an image (jpeg), click the image to highlight it (usually I have to click it twice to get the highlight), then click the LINK button that you'd use to link text in your toolbar, and insert the URL you want the graphic to link to there.

Since this is all located on your own website, be sure that your fonts and colors all match your branding to give your viewers a cohesive experience.
Step 4: Add your unlinked Instagram Landing Page's URL to your Instagram profile. Click it once saved, just to be sure it looks and functions properly!
Now you can get viewers and potential customers where you want them-- your website! Hopefully this tutorial is helpful to all of you creative business owners out there.